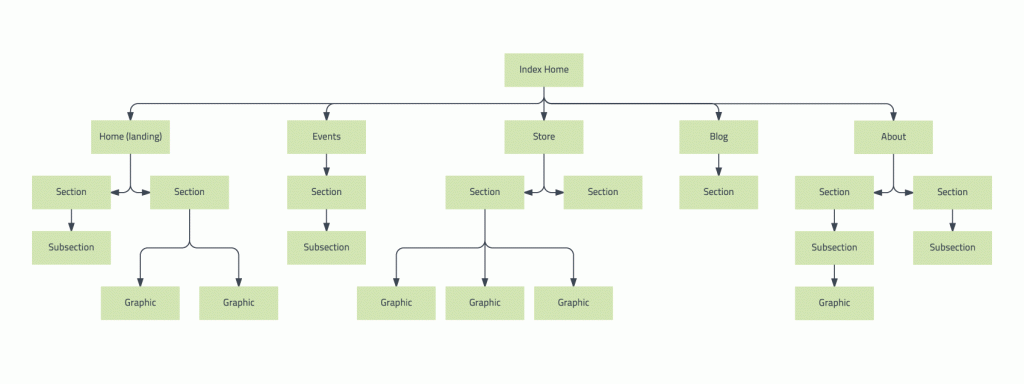
Maak een flow chart: teken en beschrijf je website. Welke knoppen zijn er, en wat gebeurt er dan. Welke pagina’s zijn er allemaal, hoe heten die en wat staat erop. Je mag elke software gebruiken die er is. Alleen niet MS Word of Powerpoint!
Je kan online tools of software zoeken die het allemaal een stuk makkelijker maakt.
Denk ook aan de precieze naam van elke knop. En denk ook aan meerdere manieren om iets te doen: bijvoorbeeld een zoekfunctie op de homepage, maar ook in de zijbalk of in de footer. En welke dingen staan er allemaal in de zijbalk en of in de footer? Hoeveel recente items, misschien ook een aantal best bezochte pagina’s? Hoeveel dan?
En op welke manieren kun je allemaal naar een bepaalde pagina? Denk aan software: een website is eigenlijk een software-pakket. Daarin kun je ook meestal op verschillende manieren iets doen: via de Zoek, via het bovenste menu, via een andere pagina et cetera.
Als je het afhebt: zet het in de map op de server. Met in de bestandsnaam: je naam en de gebruikte software. Het liefst als PDF. Iets anders mag ook, in het ergste geval een screenshot (maar liever niet)
Wireframe
Als het flow chart met de klant is doorgesproken en is ge-finetuned dan komt de volgende stap: een wireframe. Dat is een werkende, klikbare site. Je kan dan door de gehele website “live” heen en weer klikken om het te testen. Dit hoeft niet per se in HTML. Je kan ook software gebruiken zoals Balsamiq of online tools.
In deze software kun je ook elke pagina langzamerhand gaan vormgeven. Plak de visuele schetsen van je ontwerp uit de vorige les hier ook in, zodat het uiteindelijk bijna al een echte website lijkt.
Bewaar het en zet het in de map “Wireframe” op de server, met je naam in de bestandsnaam.