In een Web App Prototype kan je alvast zien hoe een nieuwe app eruit gaat zien en hoe hij werkt. Je kan er echt doorheen klikken op je telefoon. Zo kan je de de app ook presenteren en de usability testen: de gebruikservaring.
In deze opdracht ontwerp je een Web App: dat is een mobiele website die werkt als een echte app. In een website kun je ook alle sensoren van je telefoon gebruiken, net als in echte apps, zoals de camera, de microfoon, de GPS, gyro sensors, proximity sensors, en zelfs hartslag en bloeddruk, via bijvoorbeeld een Watch. Web apps worden steeds populairder. Het heet nu ook wel een PWA ofwel Progressive Web App. Zie ook dit artikel op OMT over Progressive web apps. Of deze specificaties voor zo’n PWA.
Wij gaan in deze oprdracht alleen het ontwerp maken en dat klikbaar op de telefoon zetten. Dat kan bijvoorbeeld met Adobe XD of met Canva.
Pushmeldingen voor web apps zijn er nu ook op IOS. Maar alleen als de gebruiker de web app toevoegt aan het startscherm.
Adobe XD
Voor het ontwerp van een app, dus voor een klikbaar prototype, kun je Adobe XD gebruiken. Zie deze intro en korte uitleg:
Kortom: klik linksboven op “Design” en ontwerp daar een aantal schermen op jouw telefoonformaat, plaats er knoppen bij, en laat de knoppen, de plaatjes of de hele schermen linken naar de volgende schermen (via de knop “Prototype” linksboven, en dan klikken op items, dan krijg je een uitgaand pijltje die je kan verslepen).
Lesplanner
- STAP 1: IDEE & INSPIRATIE. Zoek 3 inspirerende apps, maak van elke app minstens drie screenshots. Plaats die met tekstjes erbij op een nieuwe pagina op je website. Zet die ook in je menu.
Beschrijf daar ook je idee in een elevator pitch: een korte tekst om de app uit te leggen. Zie meer uitleg hieronder. - STAP 2: Idee, uitvoering en ontwerp van jouw app,
in minstens 5 screenshots + logo + favicon + naam.
Dit komt ook op die pagina op je website.
De ontwerpen kan je het beste maken in Adobe XD of Figma - Zet de app werkend op je telefoon (via de XD app op je telefoon), vanaf je startscherm (via Make link > bewaar de link en open die op je telefoon in je browser > klik: Voeg toe aan Beginscherm, of op Android in je browser > 3 puntjes > Voeg toe aan startscherm)
- Zet de link ook in je WordPress-artikel, zodat je vanaf dat artikel ook meteen naar de web app kan.
STAP 1: Idee en onderzoek
Beschrijf je idee in een korte tekst, twee a drie alinea’s, oftewel een elevator pitch. Zet dit in een nieuwe Pagina in WordPress. Zet de pagina ook in je menu. Het idee mag van alles zijn. Verzin een naam, een logo en de functionaliteit. Het hoeft niet echt te werken, het gaat om een prototype, waar je alleen doorheen hoeft te klikken om het te presenteren en te testen. Denk ook aan Notificaties, en alle sensoren zoals GPS, Maps, Camera, 3D, beweging (gyro), licht, geluid. Die kan je allemaal gebruiken, ook in een website. Maar je mag ook dingen verzinnen die nog helemaal niet bestaan.
- Verzin een goede naam voor de app
- Ontwerp een logo, en een favicon van 500×500 pixels.
- Zoek 3 apps die een goed design hebben waar je wat van kan gebruiken, maak van elke app 3 screenshots. Dus 9 schermen in totaal. Zet bij elk plaatje een korte tekst waarom je deze koos.
- Maak van die 9 plaatjes een galerie, in WordPress, met bij elk plaatje de tekst in zowel de Alternatieve omschrijving als in Onderschrift.
- Zet de plugin Easy Fancybox aan (voor popups). Bij de galerie en andere plaatjes kies je dan “Link naar media”.
STAP 2: Schetsen
Schets de Web App. Dat ziet er uit als een App, maar het is gewoon een website. Formaat: jouw telefoon, dus maak een screenshot, en open dat in Photoshop. Of gebruik Adobe XD. en kies daar jouw telefoon-formaat. Gratis software is er ook, zoals Figma.
Op papier mag ook, of in Photoshop, Indesign of Illustrator. Werk minstens 5 schermen van de App verder uit. Met vormgeving, kleuren, logo, typografie, knoppen, menu. Gebruik als inspiratie voor het ontwerp de designs uit stap 1.
Favicon / app icoon
Maak ook een App icon, 500 x 500 pixels, noem het favicon.png (via Save for Web, Cmd-alt-shift-S > png 24). Als je het in XD maakt kun je de app werkend bekijken op je telefoon, via de Adobe XD app daar. De favicon werkt daar helaas niet op Android. Op IOS kan het via een omweg:
IOS > Opdrachten
Open app > XD > instellingen: hier je favicon kiezen
Sensoren
Er zitten veel sensoren in een telefoon. Die kun je allemaal gebruiken. Zie deze lijst met uitleg. Maar je mag ook dingen verzinnen die nog niet kunnen. Zoals een hartslag- of bloeddrukmeter. Dan kan via je horloge, dus eigenlijk is dat er ook al echt.
Visueel ontwerp
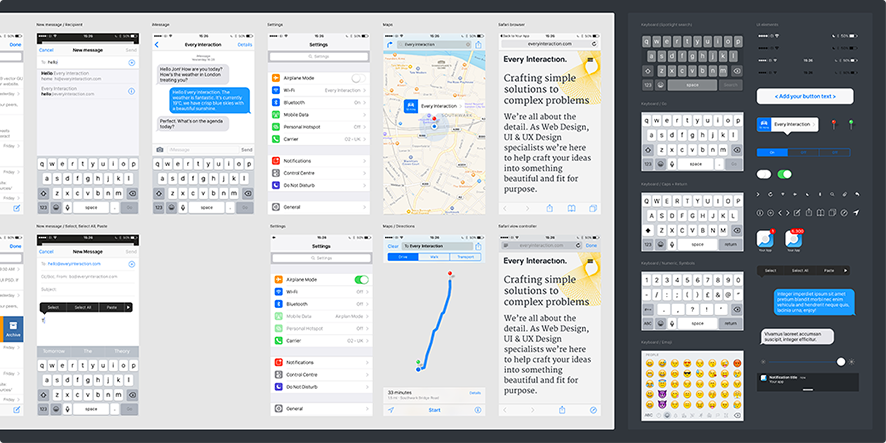
De ontwerpschetsen kan je beginnen op papier, zodat je makkelijk en snel kan testen en aanpassen. Maar het kan ook meteen in Photoshop, Illustrator, Indesign, XD of in wat voor andere software dan ook. Je kan zelfs de papieren tekeningen fotograferen en die plaatjes gebruiken. Interface-elementen zoals knoppen en toetsenbord kun je Googlen (“IOS gui psd” of “IOS UI Kit”) en gebruiken in je schetsen. GUI staat voor Graphical User Interface.
Je kan ook speciale software gebruiken zoals Sketch (99,- in de App Store, kan ook met 50% onderwijskorting). Dat programma combineert vector met pixel en je kan het project direct op je smartphone zien. Je kan exporteren naar prototyping tools zoals Marvel (via Dropbox of via een plugin) of Invision (via Dropbox). Met Photoshop CC 2015 kun je ook je ontwerp live op je mobiel / tablet bekijken, met Adobe Preview CC, een gratis download in de App Store. Zie dit artikel.
In de nieuwere Adobe CC zit Adobe XD oftewel Xperience Design. Dat is een compleet programma voor het maken van web app prototypes.
Kortom: klik in XD linksboven op “Design” en ontwerp daar een aantal schermen op jouw telefoonformaat, plaats er knoppen bij, en laat de knoppen, de plaatjes of de hele schermen linken naar de volgende schermen (via de knop “Prototype” linksboven, en dan klikken op items, dan krijg je een uitgaand pijltje die je kan verslepen).
Scrollable plaatjes kan zo
Het gaat erom dat het visuele ontwerp duidelijk wordt, in minstens vijf schermen, en dat je zo het doorklikken, de usibility en het ontwerp kan testen. Logo, kleur, typografie, vormgeving van het menu, beeldgebruik. Waar moet je klikken, wat kun je doen, hoe kan je terug. Eventueel ook al de animaties, in de interface bijvoorbeeld. Animaties zijn niet alleen versierend maar vaak ook functioneel: denk aan de subtiele bewegingen op IOS, zoals bij swipe naar beneden voor een update.
De losse schermen kun je klikbaar maken met HTML of met andere software. Je kan ook pdf’s uit Indesign gebruiken. Presenteren kan op een telefoon of in een browser. Pdf’s kan je ook presenteren op mobiel, via Dropbox. Op een desktop kan dat met Adobe Reader, die je fullscreen kan zetten met Cmd-L. HTML kan fullscreen op mobiel via onderstaande tips.
STAP 3:
Web App Prototype in HTML/CSS
Dit vervalt als je alles in Adobe XD of iets vergelijkbaars zoals Figma doet: want die kan je meteen klikbaar openen op je telefoon.
Een web app is een gewone website met een manifest.json bestand, zodat het op de telefoon als een echte app werkt:
manifest.json
Plak onderstaande code in een nieuw document, verander 3x de APPNAAM en bewaar het als manifest.json in de hoofdmap (het moet op een Secure Server staan, dus https://):
{
"name": "APPNAAM",
"short_name": "APPNAAM",
"start_url": "https://aartjan.nl/adem",
"display": "standalone",
"background_color": "#fff",
"theme_color": "#bbb",
"description": "hierjetekst",
"icons": [
{
"src": "favicon.png",
"sizes": "512x512",
"type": "image/png"
}],
"scope": "/",
"id": "APPNAAM",
"background_color": "white"
}
HTML maken en uploaden
Zet je 5 plaatjes en je favicon.png in een map “app” in de map “websites”.
Noem de plaatjes 1.jpg, 2.jpg etc
De map “app” met alle HTML-pagina’s, plaatjes en manifest.json moet je uploaden.
Zie hieronder hoe je die allemaal maakt (of kijk helemaal onderaan voor de HTML)
Je app staat nu online op ROCstudent.nl/ftp/jevoornaam/app
Kijk op je telefoon of het werkt, en voeg de app dan toe aan je startscherm.
De plaatjes moet je croppen zonder de batterijbalk, in Photoshop > Crop. En dan bewaren via Save for Web, Cmd-alt-shift-S > jpg High.
Maak voor elk scherm een eigen HTML-pagina (index.html, 2.html, 3.html etc). Laat de plaatjes telkens linken naar de volgende pagina.
Maak eerst de home-pagina: die heet index.html.Bewaar in de map “app”. Als die klaar is kun je de andere pagina’s maken met Bewaar-Als. Zie hieronder (of kijk onderaan voor de complete HTML-code).
- Zet het eerste plaatje in de <body>, via Insert Image
of tik deze code: <img src=”1.jpg”> onder de <body> - Zet bij het plaatje via de Properties de width 100%, en de height moet weg.
- Maak het plaatje klikbaar via de het venster Eigenschappen > Koppeling naar de volgende pagina: 2.html.
- Verander de <title> naar de naam van je app
- Plak in de <head> dit stukje css:
<style>
body {margin: 0; padding:0; background:black;}
a img {border:none}
</style>
Dan nog wat stappen met knip-en-plak:
- Maak de pagina responsive en fullscreen op je mobiel, zie hieronder
- Zorg dat de app fullscreen blijft, met het script hieronder
- Maak het manifest.json, zie hieronder
En dan alles uploaden, testen en bekijken:
- Zet de map “app” online (uploaden)
- Bekijk het op je mobiel: rocstudent.nl/ftp/jenaam/app
- Voeg die website toe aan je Homescreen (op IOS via de knop onderaan je scherm, op Android via de 3 puntjes). Start de App nu vanaf je homescreen.
Responsive code
[DIT HOEFT NIET MEER als je een manifest gebruikt]
Zet onderstaand in de <head> om de pagina responsive te maken en de App fullscreen te openen na Toevoegen aan Homescreen. Verander APPNAAM. Dat is de naam van de App die onder de knop (jouw favicon) komt te staan.
<link rel="manifest" href="manifest.json"> <meta name="viewport" content="width=device-width, initial-scale=1" /><meta name="msapplication-starturl" content="index.html"> <meta name="apple-mobile-web-app-capable" content="yes" /> <meta name="mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <meta name="apple-mobile-web-app-title" content="APPNAAM"> <meta name="application-name" content="APPNAAM"> <link rel="apple-touch-icon" href="favicon.png" /> <link rel="icon" type="image/png" href="favicon.png" /> <link rel="shortcut icon" href="favicon.png">
Web App prototype fullscreen houden
[DIT HOEFT NIET MEER als je een manifest gebruikt]
Onderstaand script zorgt ervoor dat je de Web App fullscreen blijft, ook na het klikken op een interne link. Zet het script in de <head>.
<script>(function(a,b,c){if(c in b&&b[c]){var d,e=a.location,f=/^(a|html)$/i;a.addEventListener("click",function(a){d=a.target;while(!f.test(d.nodeName))d=d.parentNode;"href"in d&&(chref=d.href).replace(e.href,"").indexOf("#")&&(!/^[a-z\+\.\-]+:/i.test(chref)||chref.indexOf(e.protocol+"//"+e.host)===0)&&(a.preventDefault(),e.href=d.href)},!1)}})(document,window.navigator,"standalone");
</script>
ptioneel: CSS Image Preloader
Je kan een CSS-preloader aan de <style> van index.html toevoegen, zodat het tweede plaatje (en evt derde) van tevoren ingeladen wordt en de gebruiker niet hoeft te wachten:
body:after{
position:absolute; width:0; height:0; overflow:hidden; z-index:-1;
content: url(2.jpg) url(3.jpg);
}
Zet dat op elke pagina en verander 2.jpg (en/of 3.jpg)
Meer Prototyping tools
Er zijn tools – ook vaak gratis – om de schermen van een web app prototype klikbaar te maken. Zo kan je de usability van de interface zien en testen. Je kan dat ook direct in HTML doen, bijvoorbeeld met Dreamweaver. In HTML kan je volledig werkende web apps maken, maar je kan ook de schermen los in pagina’s zetten, zonder functionaliteit, en de plaatjes alleen klikbaar maken. Ditzelfde kan je ook doen met apps als Firefly.
Zie ook dit artikel met een vergelijking of dit artikel. In de nieuwste Adobe CC zit ook Adobe XD oftewel Xperience Design. Hier een lijst met andere tools, waarbij Marvel en Invision de beste en ook nog gratis zijn:
marvelapp.com
appsketcher.com
invisionapp.com
justinmind.com
proto.io
fluidui.com
flinto.com
popapp.in
balsamic
Het prototype kun je toevoegen aan je homescreen (op IOS via de knop midden onder, op Android via de drie puntjes). Dan is het net als een echte App, met icoon op het homescreen, die daarna fullscreen start. Er bestaan ook javascripts die de gebruiker vragen om de website toe te voegen aan het homescreen.
Als je alleen een onderdeel van een plaatje klikbaar wil maken, en niet het geheel, dan kan dat met Javascript en hotspots (standaardfunctie in Dreamweaver) of door het plaatje op te delen in stukjes die apart klikbaar moeten zijn. De stukjes beeld kan je naast- en onder elkaar zetten, tegen elkaar aan. Ruimte tussen plaatjes kan je weghalen met inline CSS:
<img src="2.jpg" style="margin-top:-5px; margin-bottom:-5px">
Een echte App moet uiteindelijk in de App Store van Apple (en in de Google Play store) terechtkomen. Voor IOS heb je een developer account nodig. Een HTML-app zou je naar deze systemen kunen porten. Native IOS Apps zijn tegenwoordig meestal in Swift gemaakt.
Je kan een klikbaar web app prototype ook maken in Indesign, met als output een klikbare PDF. Elk element op een pagina kun je klikbaar maken. De PDF kan je full-screen tonen in Adobe Reader, met Ctrl-L. Op IOS kun je een PDF fullscreen tonen door erop te tappen vanuit Dropbox.
LESPLANNER
- Les 1: Uitleg
- Les 2: Presenteer je idee voor de klas. De klas geeft feedback.
- Les 3: Verzin een naam voor je app, en maak een favicon / logo van 500×500 pixels (dat is het icoon voor op je telefoon)
Zoek 3 apps die een goed design hebben waar je wat van kan gebruiken, maak van elke app 3 screenshots. Dus 9 schermen in totaal.
Maak er een pagina van in WordPress met een galerie (+ link to media + Easy Fancybox aanzetten). Zet bij elk plaatje een tekst (zowel als bijschrift als in de “Alt”).
Schrijf een tekst van 2 of 3 alinea’s om je app te beschrijven: een elevator pitch.
Lever de url van je wordpress-pagina hier in. - Les 4: download een UI kit en ga de schermen maken. Minstens 5 schermen. Kan in Photoshop maar mag ook in andere software. Zelfs tekenen mag.
- Les 5: verwerk de feedback
- Les 6: HTML in Dreamweaver, uploaden naar ROCstudent.nl/ftp/jenaam/app, testen, feedback verwerken
- Les 7: Presenteren en /of verder werken
- Les 8: Beoordeling
- Les 9: Herkansing.
Bijlage: de gehele code voor index.html
(Dit vervalt of is anders als je een manifest gebruikt)
Kopieer en plak. Verander 3x “APPNAAM” naar de naam van jouw app:
<!doctype html>
<html>
<head>
<script>(function(a,b,c){if(c in b&&b[c]){var d,e=a.location,f=/^(a|html)$/i;a.addEventListener("click",function(a){d=a.target;while(!f.test(d.nodeName))d=d.parentNode;"href"in d&&(chref=d.href).replace(e.href,"").indexOf("#")&&(!/^[a-z\+\.\-]+:/i.test(chref)||chref.indexOf(e.protocol+"//"+e.host)===0)&&(a.preventDefault(),e.href=d.href)},!1)}})(document,window.navigator,"standalone");
</script>
<link rel="manifest" href="manifest.json">
<meta name="viewport" content="width=device-width, initial-scale=1" /><meta name="msapplication-starturl" content="index.html">
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-title" content="APPNAAM">
<meta name="application-name" content="APPNAAM">
<link rel="apple-touch-icon" href="favicon.png" />
<link rel="icon" type="image/png" href="favicon.png" />
<link rel="shortcut icon" href="favicon.png">
<style>
body {margin: 0; padding:0; background:black;}
a img {border:none}
</style>
<meta charset="UTF-8">
<title>APPNAAM</title>
</head>
<body>
<a href="2.html"><img src="1.jpg" width="100%" /></a>
</body></html>
Doe daarna “Bewaar als: 2.html” en verander daarin het regeltje:
<a href=”2.html”><img src=”1.jpg” width=”100%” /></a>
in
<a href=”3.html”><img src=”2.jpg” width=”100%” /></a>
Idem voor 3.html en 4.html. En in 5.html ga je weer terug naar Home:
<a href=”index.html”><img src=”5.jpg” width=”100%” /></a>